Download Microsoft.MS-600.RealExams.2019-12-29.35q.tqb
| Vendor: | Microsoft |
| Exam Code: | MS-600 |
| Exam Name: | Building Applications and Solutions with Microsoft 365 Core Services |
| Date: | Dec 29, 2019 |
| File Size: | 742 KB |
Demo Questions
Question 1
You need to configure the initial login request in the access token JavaScript script.
Which code segment should you insert at line 01?
- const scopes = ['https://graph.microsoft.com/.default'];
- const accessTokenRequest = {};
- const scopes = ['https://graph.microsoft.com/Files.Read.All', 'https://graph.microsoft.com/Mail.Send.All'];
- const accessTokenRequest = { scopes: ['https://graph.microsoft.com/Files.ReadWrite', 'https://graph.microsoft.com/Mail.Send']};
Correct answer: D
Explanation:
Scenario: ADatum identifies the following technical requirements for the planned E-invoicing capabilities:Ensure that all operations performed by E-invoicing against Office 365 are initiated by a user. Require that the user authorize E-invoicing to access the Office 365 data the first time the application attempts to access Office 365 data on the user’s behalf. Reference: https://docs.microsoft.com/en-us/graph/permissions-reference Scenario: ADatum identifies the following technical requirements for the planned E-invoicing capabilities:
- Ensure that all operations performed by E-invoicing against Office 365 are initiated by a user. Require that the user authorize E-invoicing to access the Office 365 data the first time the application attempts to access Office 365 data on the user’s behalf.
Reference: https://docs.microsoft.com/en-us/graph/permissions-reference
Question 2
You need to complete the MSAL.js code for SSO.
Which code segment should you insert at line 06?
- storeAuthStateInCookie: false
- storeAuthStateInCookie: true
- cacheLocation: ‘localStorage’
- cacheLocation: ‘sessionStorage’
Correct answer: C
Explanation:
Scenario: Implement single sign-on (SSO) and minimize login prompts across browser tabs.When your application is open in multiple tabs and you first sign in the user on one tab, the user is also signed in on the other tabs without being prompted. MSAL.js caches the ID token for the user in the browser localStorage and will sign the user in to the application on the other open tabs. By default, MSAL.js uses sessionStorage which does not allow the session to be shared between tabs. To get SSO between tabs, make sure to set the cacheLocation in MSAL.js to localStorage. Reference: https://docs.microsoft.com/bs-latn-ba/Azure/active-directory/develop/msal-js-sso Scenario: Implement single sign-on (SSO) and minimize login prompts across browser tabs.
When your application is open in multiple tabs and you first sign in the user on one tab, the user is also signed in on the other tabs without being prompted. MSAL.js caches the ID token for the user in the browser localStorage and will sign the user in to the application on the other open tabs.
By default, MSAL.js uses sessionStorage which does not allow the session to be shared between tabs. To get SSO between tabs, make sure to set the cacheLocation in MSAL.js to localStorage.
Reference: https://docs.microsoft.com/bs-latn-ba/Azure/active-directory/develop/msal-js-sso
Question 3
You need to develop a server-based web app that will be registered with the Microsoft identity platform. The solution must ensure that the app can perform operations on behalf of the user.
Which type of authorization flow should you use?
- authorization code
- refresh token
- resource owner password
- device code
Correct answer: A
Explanation:
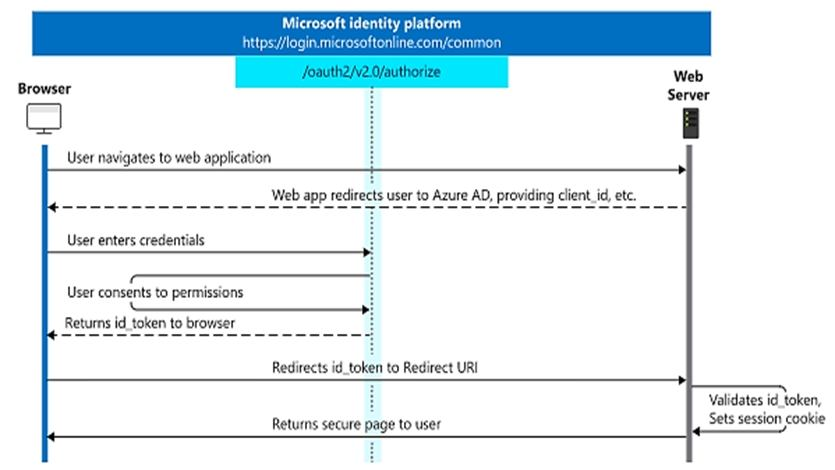
In web server apps, the sign-in authentication flow takes these high-level steps:
You can ensure the user's identity by validating the ID token with a public signing key that is received from the Microsoft identity platform endpoint. A session cookie is set, which can be used to identify the user on subsequent page requests. In addition to simple sign-in, a web server app might need to access another web service, such as a REST API. In this case, the web server app engages in a combined OpenID Connect and OAuth 2.0 flow, by using the OAuth 2.0 authorization code flow. Reference: https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-app-types In web server apps, the sign-in authentication flow takes these high-level steps:

You can ensure the user's identity by validating the ID token with a public signing key that is received from the Microsoft identity platform endpoint. A session cookie is set, which can be used to identify the user on subsequent page requests.
In addition to simple sign-in, a web server app might need to access another web service, such as a REST API. In this case, the web server app engages in a combined OpenID Connect and OAuth 2.0 flow, by using the OAuth 2.0 authorization code flow.
Reference: https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-app-types