Download Microsoft.70-480.Pass4Sure.2019-04-09.191q.tqb
| Vendor: | Microsoft |
| Exam Code: | 70-480 |
| Exam Name: | Programming in HTML5 with JavaScript and CSS3 |
| Date: | Apr 09, 2019 |
| File Size: | 18 MB |
Demo Questions
Question 1
You are developing a customer web form that includes the following HTML.
<input id="txtValue" type="text" />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
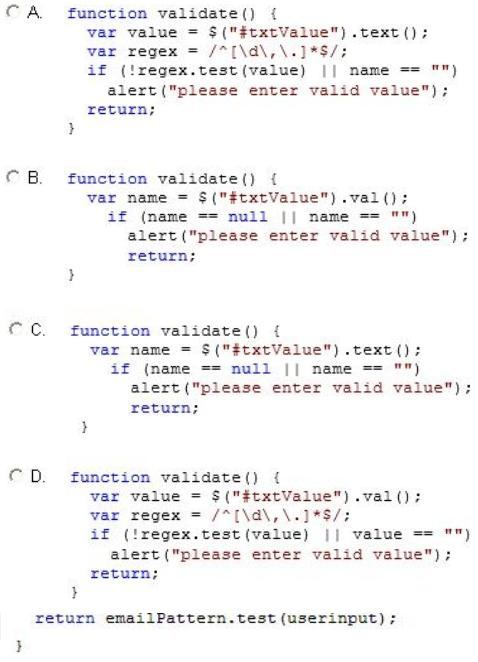
Which code segment should you use?

- Option A
- Option B
- Option C
- Option D
Correct answer: D
Explanation:
.val Return value A string containing the value of the element, or an array of strings if the element can have multiple values .val
Return value
A string containing the value of the element, or an array of strings if the element can have multiple values
Question 2
You are developing a customer contact form that will be displayed on a page of a company's website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
- <input name="email" type="url"/>
- <input name="email" type="text" required="required"/>
- <input name="email" type="text"/>
- <input name="email" type="email"/>
Correct answer: D
Explanation:
Example:<form> E-mail: <input type="email" name="email"/> </form> Reference:http://www.w3schools.com/html/html5_form_input_types.asp Example:
<form>
E-mail:
<input type="email" name="email"/>
</form>
Reference:
http://www.w3schools.com/html/html5_form_input_types.asp
Question 3
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
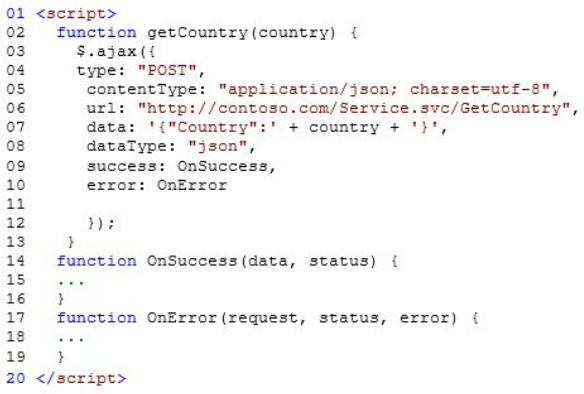
The application interacts with the service by using the following code. (Line numbers are included for reference only.)

You need to authenticate to the WCF service.
What should you do?
- At line 11, add the following lines of code.,username: yourusername,password: yourpassword
- At line 11, add the following line of code.,credentials: prompt
- At line 06, replace the code with the following line of code.url: "http://contoso.com/Service.svc/GetCountry?Username=username&password=password",
- At line 11, add the following line of code. The username and password will be stored in an XML file.,credentials: credentials.xml
Correct answer: C